
همه سایت ها باید یک راه ارتباطی داشته باشند که کاربران با استفاده از آن ها بتوانند ارتباط برقرار کنند. این راه های ارتباطی همان آیکون های شبکه های اجتماعی هستند. در ادامه با ما همراه باشید.
احتمالا برای شما هم پیش آمده است که وارد سایتی شده اید و در انتهای آن چند آیکون از نمادهای شبکه های اجتماعی را مشاهده کرده اید که از طریق آن ها می توانید با ادمین های آن سایت در ارتباط باشید.
آیکون های شبکه های اجتماعی برای وردپرس بسیار حائز اهمیت می باشد، زیرا یکی از راههایی است که با استفاده از آن، می توانید به بازدید کننده های ثابت خود بگویید که در کدام شبکه های اجتماعی و با چه آیدی فعال هستید. علاوه بر این، می توانید بازدیدکنندگان و کاربران خود را به شبکه های اجتماعی خود دعوت کنید تا از این طریق، شما را دنبال کنند.

کاربرانی که بتوانند محتوا و مطالبی را که درج می کنید، از طریق شبکه های اجتماعی دنبال کنند و آن ها را بخوانند، می توانند ترافیک سایت شما را افزایش دهند.
پس اگر در حال تولید محتوا و افزایش صفحات گوناگون در سایت خودتان هستید، به دلیل این که کاربران بیشتری در شبکه های اجتماعی فعال هستند و قشر زیادی از کاربران شما از همین طریق به دنبال مطالب و محتوای خودشان میگردند، پس این پتانسیل برای شما وجود دارد که به خوبی بتوانید از شبکه های اجتماعی ترافیک دریافت کنید.
بسیاری از کاربران امروزه مطالب و روز را در چنین شبکه هایی مطالعه می کنند و در صورتی که شما نیز در آن سایت حضور داشته باشید می توانید با قرار دادن لینک آدرس شما در آن شبکه اجتماعی افراد مشتاق را در این بازار بزرگ به دنبال خود بکشانید.
افزودن آیکون های شبکه های اجتماعی برای وردپرس با استفاده از افزونه
راه های زیادی برای افزودن آیکون های شبکه های اجتماعی وجود دارد که می توانید از آن ها استفاده نمایید. به طور مثال، شما می توانید از طریق کدهای HTML ویا CSS این آیکون ها را در قسمت فوتر اضافه کنید. راه دیگر این است که شما در قسمت نوشته های وردپرس، یک بلوک ایجاد کرده و گزینه شبکه های اجتماعی را بزنید و سپس به صفحه های مورد نظر آن آیکون ها لینک کنید.
اما علاوه بر این راه ها، افزودن و نصب افزونه برای آیکون های شبکه های اجتماعی، آسان ترین و در دسترس ترین راه محسوب می شود. پس اگر به دنبال راهی ساده برای افزودن آیکون های شبکه های اجتماعی برای وردپرس هستید، می توانید از افزونه نمایش آیکون شبکه های اجتماعی در وردپرس استفاده کنید.
افزونهای که می تواند این کار را برای شما در کمترین زمان انجام دهد، افزونه Simple Social Icons می باشد. این افزونه در مخزن وردپرس به ثبت رسیده است و شما می توانید با سرچ کردن آن در قسمت افزونه ها، آن را نصب و فعال کنید.

این افزونه یکی ار محبوب ترین افزونه ها به حساب می آید که تاکنون بیش از ۲۰۰.۰۰۰ نصب فعال داشته و توانسته است امتیاز ۴.۳ را کسب کند.
جالب است بدانید که در حال حاضر این افزونه به گونه ای طراحی شده است که می تواند از ۲۲ آیکون شبکه اجتماعی پشتیبانی کند که می توانید آیکون دلخواه خودتان را در آن نمایش دهید.
گاهی ممکن است کهآیکون های شبکه های اجتماعی که مد نطر شما است، در این افزونه وجود نداشته باشد. در این گونه مواقع، می توانید با شخصی سازی ساده که شامل تغییر فونت font awesome در افزونه و تغییر نام فیلد ابزارک است، آیکون دلخواه خودتان را نمایش دهید.
بعد از نصب و فعال سازی این افزونه، هیچ منویی به پیشخوان وردپرس شما اضافه نمی شود، بلکه این افزونه این امکان را به شما خواهد داد تا با استفاده از ابزارک آیکون های شبکه های اجتماعی در وردپرس کاربران را به لینک شبکه های اجتماعی خودتان دعوت کنید.
برای این کار، لازم است به قسمت نمایش ß ابزارکها مراجعه کنید و سپس مشابه تصویر زیر ابزارکی که با نام Simple Social Icons اضافه شده را در مکان دلخواه خودتان قرار دهید.
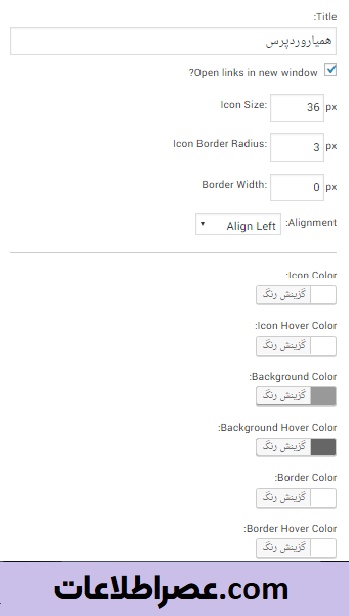
مطابق تصویر زیر، یک ابزارکی برای شما نمایش داده خواهد شد که گزینه های آن را بررسی می کنیم:

- Title: در این فیلد عنوان دلخواه برای ابزارک وردپرس را وارد کنید.
- Open links in new window: با فعال کردن این گزینه میتونید کاری کنید که با کلیک روی آیکون های شبکه های اجتماعی در وردپرس کاربر را در پنجره جدید به شبکه اجتماعی خودتون هدایت کنید.
- Icon Size: با استفاده از این گزینه میتونید اندازه دلخواه خودتون را برای آیکون های شبکه های اجتماعی در وردپرس بر حسب پیکسل وارد کنید.
- Icon Border Radius: با استفاده از این گزینه میتونید اندازه گرد کردن گوشههای آیکون را بر حسب پیکسل وارد کنید.
- Border Width: با استفاده از این گزینه میتونید تا برای حاشیه آیکون یک بورد انتخاب کنید تا با رنگ دیگه نمایش داده شود.
- Alignment: با استفاده از این گزینه هم میتونید چینش آیکونهای خودتون را در سمت چپ، راست یا وسط چین انتخاب کنید.
- Icon Color: با استفاده از این بخش رنگ دلخواه برای ایکون شبکه های اجتماعی در وردپرس را انتخاب کرده و سپس از گزینه Icon Hover Color رنگ دلخواه در حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
- Background Color: با استفاده از این گزینه هم رنگ پس زمانه برای آیکون خودتون را انتخاب کرده و سپس با استفاده از Background Hover Color رنگ دلخواه برای پس زمینه آیکون شبکه های اجتماعی در وردپرس را برای حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
- Border Color: با استفاده از این گزینه رنگ حاشیه دکمه آیکون خودتون را انتخاب کنید و سپس از بخش Border Hover Color هم رنگ دلخواه برای حاشیه آیکون شبکه اجتماعی در وردپرس را برای حالتی که نشانگر ماوس روی اون قرار میگیره را انتخاب کنید.
حال در ادامه می توانید در هر فیلد برای شبکه اجتماعی در نظر گرفته شده لینک آن را وارد کنید تا در سایت نمایش داده شود. بعد از این که ابزارک را ذخیره کردید و شخصی سازی خودتان را روی آن انجام دادید، آیکون شبکه های اجتماعی در وردپرس نمایش داده خواهند شد.


دیدگاهتان را بنویسید