
آموزش قرار دادن دکمه ادامه مطلب در وردپرس و انتقال به تب جدید
شاید برای شما هم پیش آمده باشد که بخواهید مقاله را که در وب سایت خود بگذارید به طوری که کابر برای خواندن ادامه مطلب به تب جدیدی هدایت شود و در آن جا مطلب را دنبال کند. برخی از قالب ها وجود دارند که به صورت خودکار فقط یک بخش از مقاله را نمایش می دهند و شما مجبور هستید برای خواندن کامل مقاله به ادامه مطلب مراجعه کنید. ما به شما آموزش می دهیم که چگونه از این ویژگی استفاده کنید. با ما همراه باشید.
آموزش قرار دادن دکمه “ادامه مطلب” در وردپرس
وردپرس یک نرم افزار وبلاگ نویسی با منبع باز است که میلیون ها کاربر از آن استفاده می کنند. وردپرس به کاربران اجازه می دهد از قالب های طراحی شده استفاده کنند.
چندین راه برای افزودن دکمه ادامه مطلب در وردپرس وجود دارد:
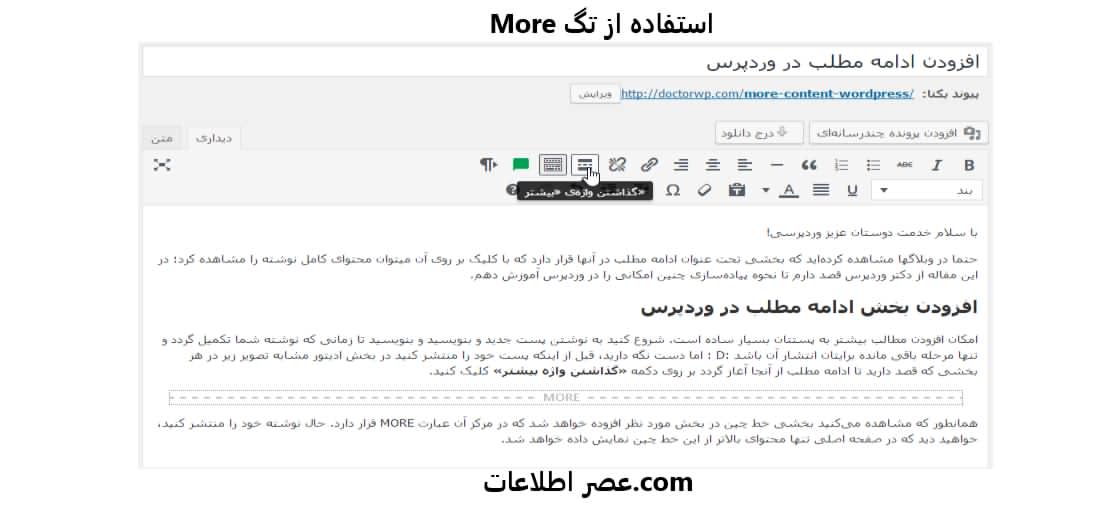
استفاده از تگ More :
این روش بسیار آسان است و شما می توانید در هر جایی از متن که می خواهید این تگ را به کار ببرید تا آن مطلب به صفحه دیگر منتقل شود. این تگ هم در قسمت ویرایشگر در وردپرس قرار دارد، هم این که شما می توانید در قسمت ویرایشگر متنی تگ More را اضافه کنید.

میخواهید طراح وب سایت خودتون باشید؟
اگر می خواهید که سایت خودتون رو در کمتر از یک ماه به صورت حرفه ای با تمام امکانات راه اندازی کنید محصول طراحی وب سایت ما را از دست ندهید، در کانال تلگرامی آموزش طراحی وب سایت عصر اطلاعات منتظر شما هستیم.
استفاده از single.php :
شما می توانید قالب وردپرس را روی هاست نصب و فعال سازی کنیدو از مسیر public_html » wp-content » themes » your theme که در ابتدای صفحه قرار گرفته است را مشاهده نمایید.
استفاده از قالب چکیده مطلب :
برای درج نوشته ها در وردپرس، در پایین مطلب گزینه ای تحت عنوان چکیده (excerpt) وجود دارد که شما می توانید خلاصه ای مطالب را در آن جا قرار دهید.کاربر ابتدا چکیده مطلبی شما را می بیند و سپس بادکمه ادامه مطلب می تواند به متن کامل هدایت شود.برای فعال کردن چکیده، باید در قسمت تنظیمات صفحه گزینه چکیده را فعال نمایید.
تفاوت چکیده و تگ More :
در چکیده نمی توانید تصاویر را درج کنید در حالی که تگ ادامه مطلب این ویژگی را داراست.
استفاده از چکیده به طراحی آن قالب بستگی دارد، به این منظور که شما در صورتی می توانید از چکیده استفده کنید که طراح قالب، تگ چکیده را به کار برده باشد در غیر این صورت شما مجاز به استفاده از چکیده نخواهید بود.اما تگ More به راحتی قابل استفاده است.
ادامه مطلب وردپرس یا هر لینک دیگری، اگر در یک پنجره جدید باز شود مسلم است که کاربر باید صبر کند تا آن مطلب برایش باز شود. جالب است بدانید که ادامه مطلب وردپرس هم اکنون بازدید بیشتری را به سایت های معروف هدیه می کند. دکمه ادامه مطلب را می توانید با افزودن چند خط کد به تابع پوسته ، به صفحه جدید منتقل کنید. همان طور که می دانید داخل مدیریت سایت وردپرس در بخش نمایش و ویرایشگر برای انجام این کار (پاس دادن ادامه مطلب وردپرس به تب جدید ) باید دستورات زیر را به تابع پوسته یا functions.php اضافه کنید.
//make more link open in new window
function add_blank_to_link($link) {
$pos = strpos($link, ‘a href’);
if ($pos) {
$link = substr_replace($link, ‘a target=”_blank” href’, $pos, 6);
}
return $link;
}
add_filter(‘the_content_more_link’, ‘add_blank_to_link’);
پس از افزودن کد فوق، لینک ادامه مطلب سایتتان به تب جدید منتقل می شود و نیاز به هیچ کار دیگری نیست.
جالب است بدانید که اگر خودتان قالبتان را طراحی کرده اید، حتما مایل هستید که با تب به تب شدن کاربران بازدید بیشتری داشته باشید. لذا می توانید از کد زیر برای عنوان استفاده و عنوان مطلب را هم در تب جدید باز کنید:
<a href=”<?php the_permalink(); ?>” target=”_blank” title=”<?php the_title(); ?>”>

امیدواریم که این آموزش کوتاه برای شما مفید واقع شده باشد.
منابع:
mizbanfa.net
webkima.com


دیدگاهتان را بنویسید