
آموزش کار با صفحه ساز گرافیکی وردپرس با Visual composer
آموزش کار با صفحه ساز گرافیکی وردپرس با Visual composer
این روزها هر قالبی را که خریداری میکنیم با کمک یک صفحه ساز گرافیکی و حرفه ای ساخته شده است. به همین علت از ظاهر زیبایی خاصی برخوردار است. استفاده ازصفحه ساز گرافیکی وردپرس یک مزیت فوق العاده برای قالب وردپرس به حساب می آید که به سایت شما انعطاف خوبی می دهد. با کمک آن می توانید هر نوع تغییری را که میخواهید اعمال کنیدباعصراطلاعات همراه باشید.
صفحه ساز گرافیکی وردپرس با visual composer
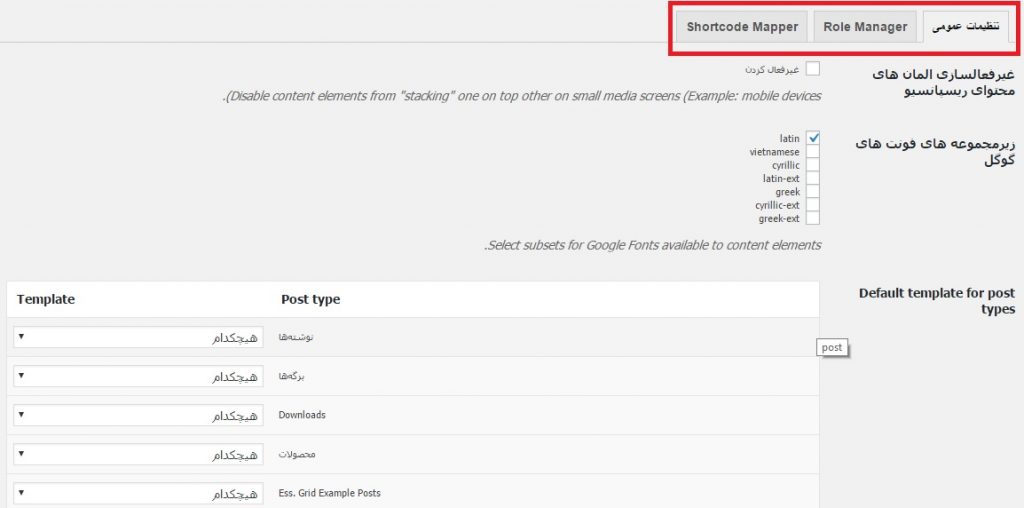
بسیاری از تم هایی که به صورت پرمیوم دریافت میکنید این صفحه ساز را به صورت رایگان بر روی خود دارند اما چنانچه قالب شما فاقد صفحه ساز گرافیکی وردپرس است، می توانید آن را دریافت کنید.پس از نصب افزونه می توانید آن را در پیشخوان وردپرس مشاهده کنید. در وهله اول با تنظیماتی رو به رو می شوید! که البته به صورت پیش فرض انجام شده و فقط جهت نمایش می توانید آن را در زیر مشاهده کنید:
میخواهید طراح وب سایت خودتون باشید؟
اگر می خواهید که سایت خودتون رو در کمتر از یک ماه به صورت حرفه ای با تمام امکانات راه اندازی کنید محصول طراحی وب سایت ما را از دست ندهید، در کانال تلگرامی آموزش طراحی وب سایت عصر اطلاعات منتظر شما هستیم.
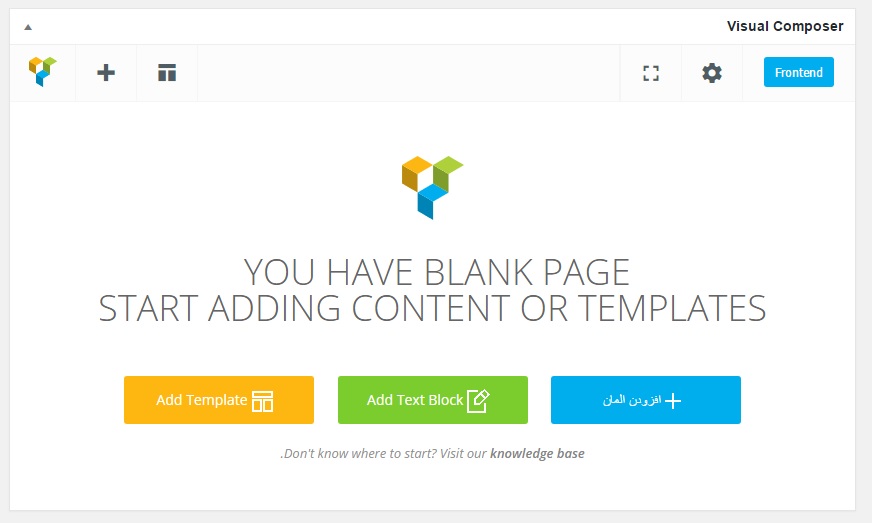
برای شروع عملیات و مشاهده عملکرد صفحه ساز گرافیکی وردپرس باید وارد بخش برگهها در وردپرس شوید. این صفحه ساز می تواند یک صفحه ی کامل مانند صفحه اصلی یک وبسایت را برای شما طراحی کند. فقط کافیست از المان های آن به خوبی استفاده کنید.همانطور که مشاهده میکنید دو گزینه Frontend editor و backend editor تشکیل شده است که اولی برای محیط ویرایشگر در سمت کاربری است و دیگری در سمت ادمین است.
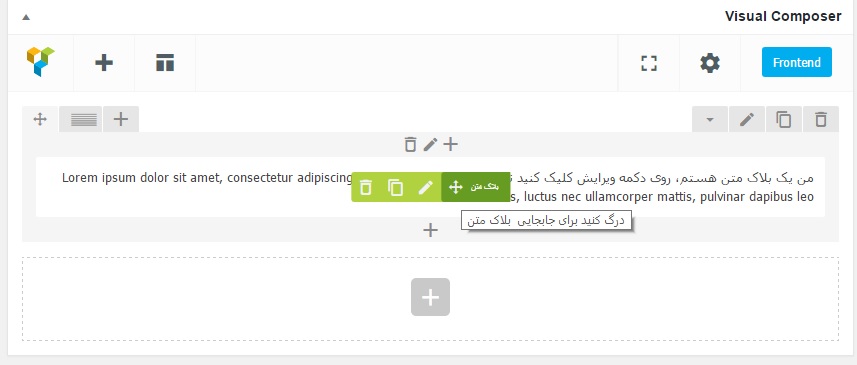
همانطور که در تصویر بالا مشاهده میکنید صفحه ساز گرافیکی وردپرس آماده برای افزودن امکانات است. برای شما مشخص کرده که می توانید تم اضافه کنید یا بلوکهای متنی ایجاد کنید با سایر المانها را به کار ببرید.
Add Template
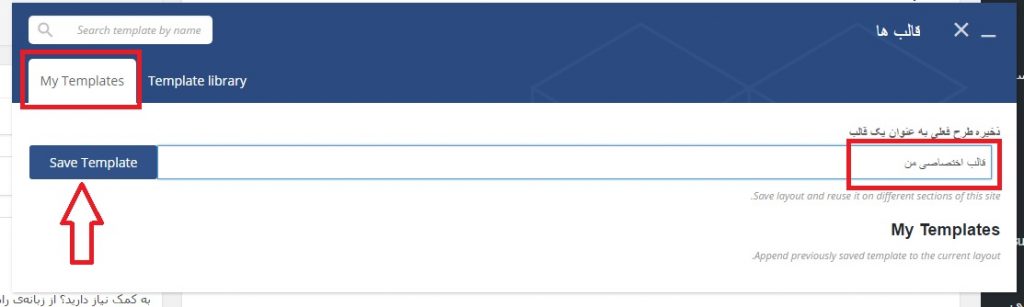
برای ایجاد یک تم یا همان قالب در این برگه روی دکمه نارنجی رنگ کلیک میکنیم و با صفحه ای مانند زیر مواجه می شویم:
نام قالب مورد نظر را وارد می کنید و بر روی گزینه ذخیره قالب کلیک میکنید تا ایجاد شود. از بخش کتابخانه قالب ها می توانید قالب مورد نظر را انتخاب کنید.
Add Text Block
برای افزودن یک بلوک متنی می توانید روی دکمه سبز رنگ کلیک کرده و یک بلوک متنی مانند تصویر زیر ایجاد کنید:
افزودن المان
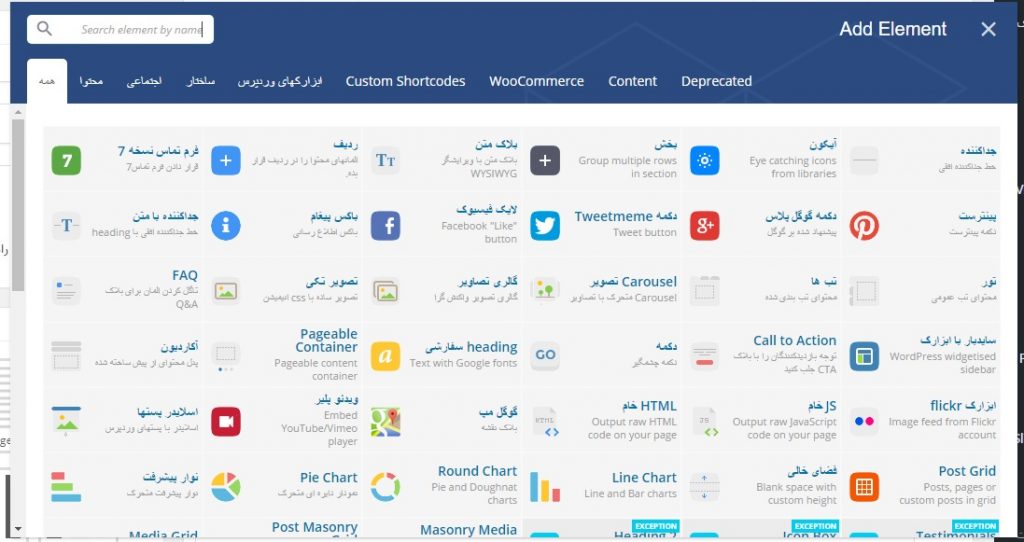
برای اضافه کردن امکانات و المان های مختلف نیز می توانید در صفحه ساز گرافیکی وردپرس بر روی گزینه افزودن المان کلیک کنید تا امکانات را مشاهده کنید:
همانطور که ملاحظه میکنید شامل بخش های متعددی است که به راحتی هر نوع ویژگی را می توان به کمک آن اضافه کرد.حال شما با کمک این صفحه ساز گرافیکی می توانید یک برگه دلخواه بسازید. فقط کافیست از امکانات آن در جایگاه خود بهره مند شوید. مثلا می توانید اول بلاک های متنی را مشخص کنید و سپس المان ها را داخل آن اضافه کنید.
یک مثال…
به عنوان نمونه ما با کمک صفحه ساز گرافیکی وردپرس المان هایی را ایجاد میکنیم:
اول یک بلوک متنی ایجاد کردیم سپس ویژگی icon box را انتخاب کرده و سه آیکون باکس اضافه کردیم و نتیجه به صورت تصویر زیر می شود:
بدین صورت می توان هر آیتمی را که میخواهیم اضافه کنیم.








دیدگاهتان را بنویسید