
آموزش صفحه بندی بدون افزونه در وردپرس
در صفحاتی که با مجموعهای از پستها سر و کار داریم، باید از صفحه بندی استفاده کنیم تا همه پستها به یک باره در وبسایت قرار نگیرند و به راحتی بتوان از آن ها استفاده کرد. به کمک مطالب این مقاله میتوانید در صفحاتی مانند صفحه اصلی سایت، وبلاگ، آرشیو، فروشگاه و… برای نمایش پستها صفحه بندی ایجاد کنید.آموزش صفحه بندی در وردپرس بدون افزونه را برای طراحان قالب وردپرس آماده کرده ایم که می توانید از آن استفاده کنید.
چرا باید پست ها را صفحه بندی کنیم؟
تنظیمات بخش خواندن وردپرس،به صورت پیش فرض فقط دوازده پست آخر را نمایش می دهد. به این معنی که اگر قالب وبسایت شما صفحه بندی (pagination) نشده باشد، پستهای قدیمیتر وبسایت دیده نمیشوند. ممکن است قالب وبسایت شما، تعداد پست های دریافتی برای درخواستی که برای دریافت پست به دیتابیس میزند، نامحدود تعریف کند که در این صورت همهی پست هایی که در سایت شما وجود دارد به یک باره بارگذاری خواهند شد!
مهم ترین عیب این است که تعداد زیادی محتوا باید به طور همزمان بارگذاری شوند و از آن جایی که سرعت سایت مسئله ای مهم در سئو می باشد، پس این موضوع باعث کاهش سرعت وبسایت شما می شود. برای حل این مشکلات شما می توانید یا از صفحهبندی پستها در وردپرس استفاده کنید و یا از بارگذاری آجاکسی پست ها استفاده کنید تا از بارگذاری یک باره تعداد زیادی پست جلوگیری شود.
در حالت کلی، دو روش برای صفحه بندی در وردپرس وجود دارد:
صفحه بندی در وردپرس بدون افزونه
صفحه بندی در وردپرس با استفاده از افزونه
هنگام استفاده از سیستم وردپرس، اگر قالب پیش فرض آن فعال باشد، صفحه بندی مطالب در آن به صورت قدیمی تر و جدیدتر می باشد و این خوب نیست. برای اضافه کردن شماره صفحات بدون افزونه در وردپرس، شما نیاز دارید که به کدنویسی HTML و CSS مسلط باشید تا بتوانید این کار را انجام دهید. اما اگر کد نویسی یاد ندارید می توانید این مقاله را دنبال کنید تا تمام کدهای مورد نیاز برای صفحه بندی مطالب در وردپرس بدون افزونه را به شما آموزش دهیم تا به سادگی بتوانید شماره صفحات وردپرس را اضافه کنید.
آموزش صفحه بندی در وردپرس بدون افزونه
کدی که شما می توانید برای اضافه کردن صفحه بندی عددی به وب سایت از آن استفاده کنید، در واقع همان کدی است که در Genesis Framework برای این کار مورد استفاده قرار گرفته است. کار کد زیر به این صورت است که بر اساس تعداد ارسال هایی که برای نمایش در هر صفحه تعیین شده است (منوی تنظیمات، زیر منوی خواندن)، تعداد صفحات موجود را محاسبه می کند و سپس یک لیست از لینک این صفحات برای شما نمایش می دهد. برای شروع کار شما باید کد زیر را در فایل functions.php قالب قرار دهید :

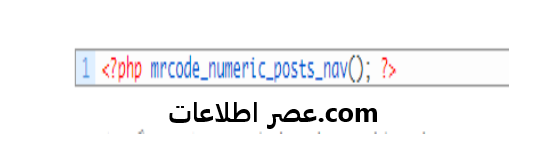
حال برای این که بتوانید این لیست را در قالب و محل مورد نظر در هر یک فایل های index.php، archive.php, category.php و یا هر فایل دیگری که به این نوع صفحه بندی نیاز دارد، قرار دهید. باید از کد زیر استفاده کنید :

تا اینجای کار لیست صفحات کاملا بدون استایل، نامرتب و زیر هم نشان داده می شوند. برای حل این مشکل شما باید کد CSS زیر را به فایل style.css قالب اضافه کنید :

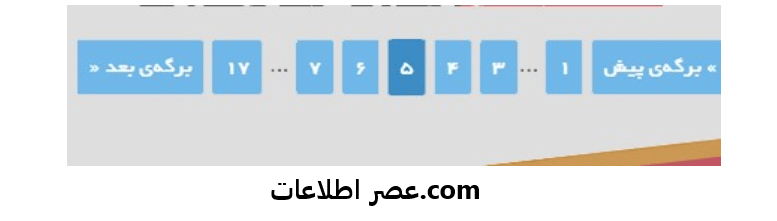
نتیجه این کدنویسی ها به این صورت است که لیست صفحات سایت شما کاملا مرتبط در کنار هم ظاهر شده و کاربر در هر لحظه می تواند ببیند که در کدام صفحه قرار دارد. از لحاظ ظاهری، باید تصویر زیر بدست آمده باشد :

دانلود افزونه صفحه بندی وردپرس
کلام آخر
کار تمام است و حالا شما یک صفحه بندی اختصاصی در اختیار دارید. اگر دانش css را هم دارید، به راحتی می توانید ظاهری زیبا برای سایتتان ایجاد کنید.کلام آخر
امیدواریم این مطالب برای شما مفید واقع شود.
منبع:
mrcode.ir





دیدگاه کاربران
هیچ دیدگاهی وجود ندارد!